Задайте вопрос поддержке.
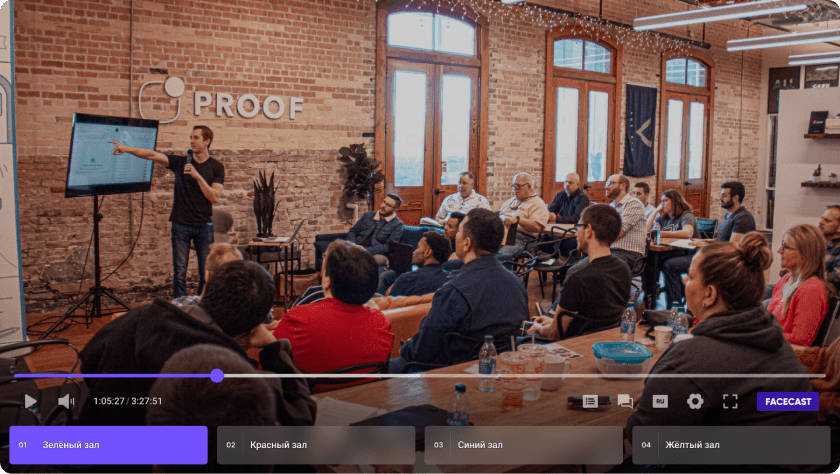
Параметры отображения или логики работы плеера
Плеер имеет ряд опций, которые можно включить посредством query-параметров. Эти параметры добавляются в ссылку на трансляцию или в код встраивания следующим образом.
Добавление параметров в ссылку
Параметры добавляются в конец ссылки на трансляцию, при том первый параметр отделяется от неё вопросительным знаком «?», а все последующие разделяются между собой амперсандом «&».
Пример:
https://facecast.net/w/pybh3r?nolabel&nodate&autorun=false
Переход по такой ссылке откроет плеер, на афише которого не будет отображаться название и описание трансляции, дата, а также плеер не будет запускать автоматическое воспроизведение ни при каких обстоятельствах.
Добавление параметров в код встраивания
Добавить параметры в код встраивания несколько сложнее, они добавляются в функцию onload, после this, через запятую и в одинарных кавычках.
Пример:
<script src=»https://facecast.net/w/js/iframe.js»></script>
<iframe id=»pybh3r»
onload=»fc_load_iframe(this, ‘nolabel&nodate&autorun=false‘)»
width=»100%»
height=»640″
style=»border:none» allow=»autoplay; fullscreen» allowfullscreen>
</iframe>
Для более удобного применения параметров есть инструмент «Генератор кодов встраивания»:
https://facecast.net/v/clients/html/generator.html
Список параметров
t=125
Плеер начнёт воспроизведение с указанной (в примере — 125-й) секунды, при этом зрителю будет доступна перемотка на более ранние фрагменты.
Работает только для трансляций не в прямом эфире.
hideMediaControl=false
Элементы управления плеером (полоса перемотки, ползунок громкости, настройки качества и т.д.) будут показываться всегда, и не будут скрываться.
autorun
auto [default] | true | false
По умолчанию плеер будет сразу запускать воспроизведение при наличии прямого эфира, и не будет, если эфира нет.
Можно явным образом запретить автозапуск или заставить плеер всегда запускаться автоматически.
nolabel
Скрывает название и описание трансляции.
nodate
Скрывает дату, время и часовой пояс.
noanimation
Скрывает анимированный отсчёт времени до начала трансляции.
nofocus
Отключает установку фокуса (курсора) на поле ввода пароля.
Актуально для трансляций с входом по паролю.
css
Подключает внешний файл со стилями, таким образом можно изменить цветовую гамму и другие параметры отображения элементов плеера. В качестве параметра указывается полный путь к файлу с префиксом https://
Хостинг должен поддерживать ssl соединения.
Пример файла с измененными параметрами: https://facecast.net/v/clients/css/sample_new.css
Результат: https://facecast.net/w/qn0afy?css=https://facecast.net/v/clients/css/sample_new.css
lang
auto [default] | en | ru
Устанавливает язык интерфейса плеера и язык звуковой дорожки в мультиязычной трансляции.
downgrade_quality=1
Снижает автоматически выбираемое качество видео на один пункт. Например, если максимальное — 1080p FullHD, автоматически будет выбрано 720p HD, пока зритель сам не выберет 1080p или другое качество.