Задайте вопрос поддержке.
Кастомизация плеера
Кастомизации реализуется с помощью подключения внешнего файла стилей CSS к коду плеера, таким образом можно изменить цветовую гамму и другие параметры отображения элементов плеера.

Подключение вашего файла со стилями к плееру
Подключение производится командой css к коду плеера, например, так:
https://facecast.net/w/qn0afy?css=https://facecast.net/v/clients/css/sample_new.css
Указывается полный путь к файлу с префиксом https:// , хостинг должен поддерживать ssl соединения.
Если у вас нет своего хостинга для файла со стилями, мы можем его вам предоставить.
Параметры добавляются к URL плеера по следующим правилам: после адреса плеера, перед первым параметром ставится символ «?», все последующие параметры отделяются символом «&».
Пример: https://facecast.net/w/qn0afy?css=https://facecast.net/v/clients/css/sample_new.css&noanimation
Пример кода встройки стилей во фрейм
<iframe src="https://facecast.net/w/qn0afy?css= https://facecast.net/v/clients/css/sample_new.css" width="976" height="549" style="border:none" allow="autoplay; fullscreen" allowfullscreen></iframe>
Пример кода встройки стилей во фрейм с JS
<script src="https://facecast.net/w/js/iframe.js"></script> <iframe id="qn0afy" onload="fc_load_iframe(this, 'css= https://facecast.net/v/clients/css/sample_new.css)" width="976" height="549" style="border:none" allow="autoplay; fullscreen" allowfullscreen></iframe>
Подробнее о встраивании плеера на сайт читайте здесь.
Пример файла со стилями
Описание некоторых селекторов можно узнать из файла с наиболее востребованными элементами кастомизации среди наших клиентов: https://facecast.net/v/clients/css/sample_new.css
Примеры использования кастомизированного плеера
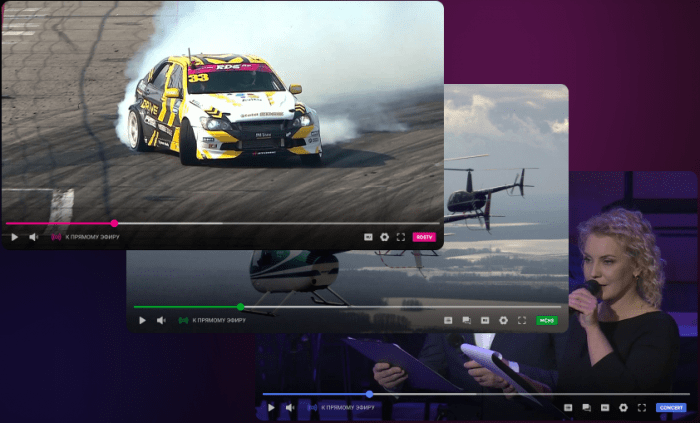
Допустим, в трансляции https://facecast.net/w/qn0afy необходимо перекрасить кнопку «Play».
Создаем файл следующего содержания:
/* Цвет кнопки Play */
.player-poster[data-poster] .play-wrapper[data-poster] svg path {
fill: #ff050570;
}
• player-poster[data-poster] .play-wrapper[data-poster] svg path – путь к расположению элемента.
fill: #ff050570 – атрибут раскраски элемента
https://facecast.net/v/clients/css/sample1.css — файл в который мы добавили эти данные.
Результат:
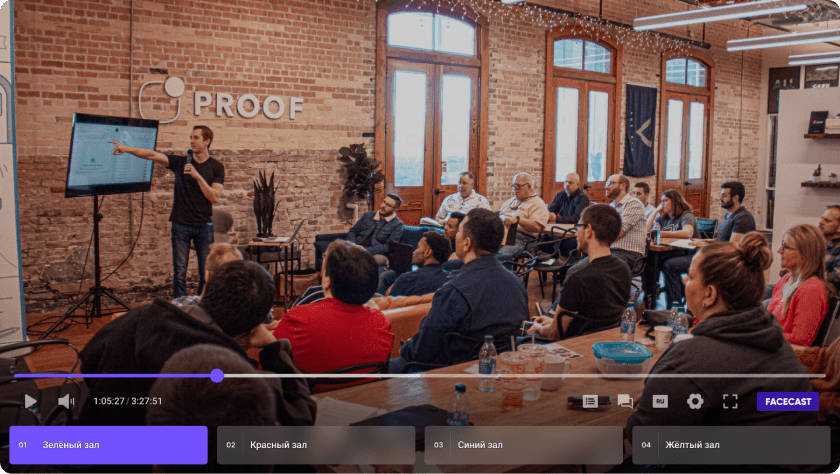
https://facecast.net/w/qn0afy?css=https://facecast.net/v/clients/css/sample1.css

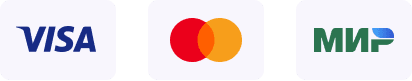
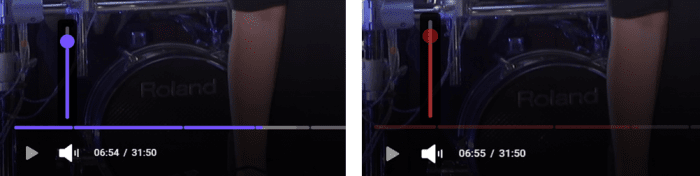
Рассмотрим ситуацию, когда нам нужно изменить цвет полосы воспроизведения и регулятор громкости.
Создаем файл следующего содержания:
/* Цвет полосы громкости */
.media-control[data-media-control] .media-control-layer[data-controls] .media-control-volume-bar[data-volume] .media-control-volume-bar-on[data-volume] {
background: #ff050570;
}
/* Точка громкости и текущей позиции воспроизведения*/
.media-control-layer[data-controls] .media-control-center-panel[data-media-control] .fragment-element__container .fragment-element__seek-scrubber,
.media-control[data-media-control] .media-control-layer[data-controls] .bar-container[data-seekbar] .bar-scrubber[data-seekbar],
.media-control[data-media-control] .media-control-layer[data-controls] .bar-container[data-seekbar] .bar-scrubber[data-seekbar] .bar-scrubber-icon[data-seekbar],
.live-dvr-seekbar > .live-dvr-seekbar-scrubber,
.media-control[data-media-control] .media-control-layer[data-controls]
.media-control-volume-bar[data-volume] .media-control-volume-bar-scrubber[data-volume]::after {
background: #ff050570;
}
/* Загруженный буфер */
.media-control[data-media-control] .media-control-layer[data-controls] .bar-container[data-seekbar] .bar-background[data-seekbar] .bar-fill-2[data-seekbar],
.media-control-layer[data-controls] .media-control-center-panel[data-media-control] .fragment-element__container .fragment-element__dot .fragment-element__progress {
background: #ff050570;
}
https://facecast.net/v/clients/css/sample2.css — наш новый файл со стилями.
Результат:
https://facecast.net/w/qn0afy?css=https://facecast.net/v/clients/css/sample2.css

Кастомизация плеера не ограничивается приведенным примером. Требуется наличие минимальных знаний языка таблицы стилей.
Если вам нужна помощь в создании своего стиля плеера, обращайтесь к нам в Telegram, звоните или оставьте заявку на сайте.